Raster file formats
Raster graphics are digital images created or captured (for example, by scanner in a photo) as a set of samples of a given space. A raster is a grid of x and y coordinates on a display space. (And for three-dimensional images, a z coordinate.) A raster image file identifies which of these coordinates to illuminate in monochrome or color values. The raster file is sometimes referred to as a bitmap because it contains information that is directly mapped to the display grid.
A raster file is usually larger than a vector graphics image file. A raster file is usually difficult to modify without loss of information, although there are software tools that can convert a raster file into a vector file for refinement and changes.
A bit map does not need to contain a bit of color-coded information for each pixel on every row. It only needs to contain information indicating a new color as the display scans along a row. Thus, an image with much solid color will tend to require a small bit map.
Because a bit map uses a fixed or raster graphics method of specifying an image, the image cannot be immediately rescaled by a user without losing definition. A vector graphics graphic image, however, is designed to be quickly rescaled. Typically, an image is created using vector graphics and then, when the artist is satisifed with the image, it is converted to (or saved as) a raster graphic file or bit map.
A pixel (a word invented from "picture element") is the basic unit of programmable
color on a computer display or in a computer image. Think of it as a logical -
rather than a physical - unit. The physical size of a pixel depends on how you've
set the resolution for the display screen. If you've set the display to its maximum
resolution, the physical size of a pixel will equal the physical size of the dot
pitch (let's just call it the dot size) of the display. If, however, you've set
the resolution to something less than the maximum resolution, a pixel will be
larger than the physical size of the screen's dot (that is, a pixel will use more
than one dot).
The specific color that a pixel describes is some blend of three components of
the color spectrum - RGB. Up to three bytes of data are allocated for specifying
a pixel's color, one byte for each color. A true color or 24-bit color system
uses all three bytes. However, most color display systems use only eight-bits
(which provides up to 256 different colors).
A bitmap is a file that indicates a color for each pixel along the horizontal
axis or row (called the x coordinate) and a color for each pixel along the vertical
axis (called the y coordinate).

Screen image sharpness is sometimes expressed as dots per inch (dots per inch).
(In this usage, the term dot means pixel, not dot as in dot pitch.) Dots per inch
is determined by both the physical screen size and the resolution setting. A given
image will have lower resolution - fewer dots per inch - on a larger screen as
the same data is spread out over a larger physical area. On the same size screen,
the image will have lower resolution if the resolution setting is made lower -
resetting from 800 by 600 pixels per horizontal and vertical line to 640 by 480
means fewer dots per inch on the screen and an image that is less sharp. (On the
other hand, individual image elements such as text will be larger in size.)
 |
colour
(RGB)
|
 |
grayscale
|
 |
duotone
|
 |
lineart
(diffusion)
|
 |
lineart
(threshold)
|
Common formats:
- BMP (Windows environment)
- GIF (Graphic Interchange Format - Internet, animated images ar allowed, see
the sample)
- JPG (Joint Photographics Expert Groups - Internet)
- PNG (Portable Network Graphics - Internet)
- PCX
- TIFF (Tagged Image File Format - for professional use in computer graphics
and in GIS too: airphotos with coordiantes - GeoTIFF)

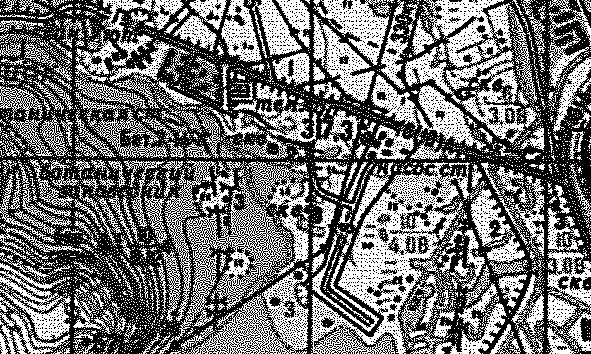
GIF (7121 bytes)
|

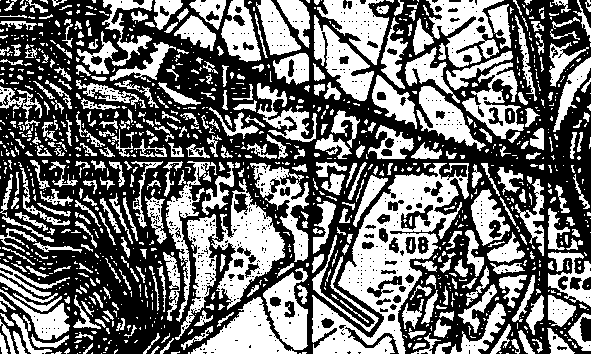
JPG (13 356 bytes)
|

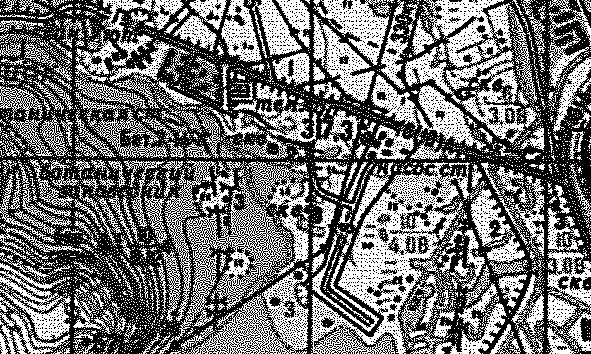
PNG (61 750 bytes)
|
[Table of contents] [Next]
Suggestions are welcome
zetor@ludens.elte.hu